
Мазмун
Мурунку HTML астын сызуу ыкмасы u> / u> тегдерин колдонуу, бирок азыр ал CSSке негизделген заманбап ыкманы колдонот. Астын сызуу текстке көңүл буруунун жаман жолу деп эсептелет, анткени астын сызылган текстти шилтеме менен чаташтыруу оңой.
Кадамдар
Метод 1 2: Заманбап ыкма
 1 CSSте "текстти кооздоо" касиетин колдонуңуз. Учурда u> теги тексттин астын сызуу үчүн колдонулбайт.
1 CSSте "текстти кооздоо" касиетин колдонуңуз. Учурда u> теги тексттин астын сызуу үчүн колдонулбайт. - Бул мүлктү кошуу менен, келечекте эски тегдер эскиргенде кодуңузду алмаштыруунун кажети жок.
 2 Белгилүү бир тексттин астын сызуу үчүн span> тегин колдонуңуз. Сиз астын сызгыңыз келген тексттин алдына "текстти кооздоо" касиети менен бирге баштапкы тегди киргизиңиз. Тексттин аягында, жабуу тегин / span> киргизиңиз.
2 Белгилүү бир тексттин астын сызуу үчүн span> тегин колдонуңуз. Сиз астын сызгыңыз келген тексттин алдына "текстти кооздоо" касиети менен бирге баштапкы тегди киргизиңиз. Тексттин аягында, жабуу тегин / span> киргизиңиз. span style = "text-decoration: underline;"> Бул тексттин асты сызылат. / span>
 3 Астын сызууну жеңилдетүү үчүн HTML элементтерин style> бөлүмүндө көрсөтүңүз. Бул CSS стилдер таблицасынын жардамы менен да жасалышы мүмкүн. Мисалы, 3 -деңгээлдеги бардык аталыштардын астын сызуу үчүн, "стиль" бөлүмүнө төмөнкү кодду кошуңуз:
3 Астын сызууну жеңилдетүү үчүн HTML элементтерин style> бөлүмүндө көрсөтүңүз. Бул CSS стилдер таблицасынын жардамы менен да жасалышы мүмкүн. Мисалы, 3 -деңгээлдеги бардык аталыштардын астын сызуу үчүн, "стиль" бөлүмүнө төмөнкү кодду кошуңуз: html> head> style> h3 {text-decoration: underline; } / style> / head> body> h3> Бул аталыштын асты сызылат / h3> / body> / html>
 4 Тексттин астын тез сызуу үчүн CSS классын түзүңүз. Сиз аларды кийинчерээк чакыруу үчүн стилиңиздеги же стиль> бөлүмүндө сабактарды түзө аласыз. Класска каалаган ысымды берсе болот.
4 Тексттин астын тез сызуу үчүн CSS классын түзүңүз. Сиз аларды кийинчерээк чакыруу үчүн стилиңиздеги же стиль> бөлүмүндө сабактарды түзө аласыз. Класска каалаган ысымды берсе болот. html> head> style> .underline {text-decoration: underline; } / style> / head> body> Бул классты div> тез астын сызуу / div> түрдүү div> elements / div> / body> / html> үчүн колдонуңуз
 5 Текстти бөлүп көрсөтүүнүн башка жолдорун ойлонуп көрүңүз. Колдонуучуларды чаташтырбоо үчүн астын сызуудан алыс болууну сунуштайбыз. Текстти курсивдүү кылуу үчүн em> тегин колдонуу жакшы. Бул тегге башка стилдөө параметрлерин кошуу үчүн CSSти колдонуңуз.
5 Текстти бөлүп көрсөтүүнүн башка жолдорун ойлонуп көрүңүз. Колдонуучуларды чаташтырбоо үчүн астын сызуудан алыс болууну сунуштайбыз. Текстти курсивдүү кылуу үчүн em> тегин колдонуу жакшы. Бул тегге башка стилдөө параметрлерин кошуу үчүн CSSти колдонуңуз. html> head> style> em {color: red; } / style> / head> body> "em" элементиндеги нерсе курсив менен жазылат (демейки боюнча), ошондой эле кошумча стиль параметрлеринин жардамы менен кызыл / em> түстүү болот. / body> / html>
Метод 2 2: Мурас ыкмасы
 1 Эски u> / u> тегдерин колдонуудан алыс болуңуз. Алар эскирип калган, демек бул тегдер дагы эле иштейт, бирок көңүлү чөгүп же көңүлү чөгүп жатат. Бул HTML мазмундун стилин ыңгайлаштыруу үчүн арналган эмес. U> теги дагы эле иштейт, бирок башка тексттен айырмаланган текстти, мисалы, туура эмес жазылган сөздөрдү же кытайдын аталыштарын көрсөтүшү керек.
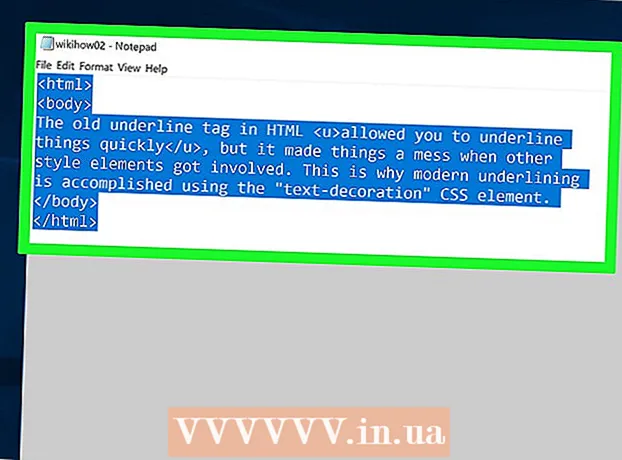
1 Эски u> / u> тегдерин колдонуудан алыс болуңуз. Алар эскирип калган, демек бул тегдер дагы эле иштейт, бирок көңүлү чөгүп же көңүлү чөгүп жатат. Бул HTML мазмундун стилин ыңгайлаштыруу үчүн арналган эмес. U> теги дагы эле иштейт, бирок башка тексттен айырмаланган текстти, мисалы, туура эмес жазылган сөздөрдү же кытайдын аталыштарын көрсөтүшү керек.  2 Элементтердин астын сызуу үчүн u> / u> тэгдерди колдонуңуз (көрсөтүү үчүн гана). Бул тегдерди колдонуу керек болгон бир дагы учур жок. Сиз эски сайтты түзөтүшүңүз керек болушу мүмкүн, андыктан тегдер эмне экенин билүү эң жакшы.
2 Элементтердин астын сызуу үчүн u> / u> тэгдерди колдонуңуз (көрсөтүү үчүн гана). Бул тегдерди колдонуу керек болгон бир дагы учур жок. Сиз эски сайтты түзөтүшүңүз керек болушу мүмкүн, андыктан тегдер эмне экенин билүү эң жакшы. html> body> Эски HTML u> теги / u> элементтеринин астын тез эле сызып коюуга мүмкүндүк берди, бирок башка стилдөөчү элементтерге тийсе, нерселер башаламан болуп кетти. Ошондуктан, азыркы учурда алар астын сызуу үчүн CSS элементин "текстти кооздоо" колдонушат. / body> / html>
Кеңештер
- Веб -баракчанын астын сызууга караганда, мазмунду бөлүп көрсөтүүнүн дээрлик дайыма жакшы жолу бар. Астын сызуу колдонуучуларды адаштырышы мүмкүн. CSSтин жардамы менен текстти кантип бөлүп көрсөтүү керектигин ойлонуп көрүңүз.