
Мазмун
HTML тилинин астын сызуу текстти u> / u> тегдеринин ортосуна жабуу маселеси болчу, бирок кийинчерээк бул ыкма ар тараптуу CSS пайдасына колдонуудан чыгарылды. Веб-баракчалардын астын сызуу көбүнчө тексттин белгилүү бир бөлүгүнө басым жасоонун ыңгайсыз жолу деп эсептелет. Себеби асты сызылган текстти шилтеме менен оңой чаташтырышат.
Басуу
1-ыкма: Учурдагы ыкма
 Текстти жасалгалоо касиетин CSS стилиңизде колдонуңуз. U> тегин колдонуу тексттин астын сызуунун ылайыктуу жолу болбой калды. Анын ордуна, биз CSS касиетин "текст-жасалгалоо" колдонобуз.
Текстти жасалгалоо касиетин CSS стилиңизде колдонуңуз. U> тегин колдонуу тексттин астын сызуунун ылайыктуу жолу болбой калды. Анын ордуна, биз CSS касиетин "текст-жасалгалоо" колдонобуз. - Бул кодду оңой өзгөртүп, эски кодду колдонууга жараксыз болуп калса, аны эч нерсе өзгөртпөшүңүз керек.
 Тексттин белгилүү бир бөлүгүнүн астын сызгыңыз келгенде span> тегин колдонуңуз. Баш текстти "текст-жасалгалоо" касиети менен кошо асты сызылып баштала турган жерге коюңуз. Аяк белгисин / аралыкты> асты сызылган жер токтой турган жерге коюңуз.
Тексттин белгилүү бир бөлүгүнүн астын сызгыңыз келгенде span> тегин колдонуңуз. Баш текстти "текст-жасалгалоо" касиети менен кошо асты сызылып баштала турган жерге коюңуз. Аяк белгисин / аралыкты> асты сызылган жер токтой турган жерге коюңуз. span style = "text-decor: underline;"> Бул асты сызылган болот. / span>
 HTML элементтерин стилиңизде жарыялаңыз> баракчаңыздын бөлүгү. Сиз муну CSS стилдер баракчасында жасай аласыз. HTML элемент менен стилди бириктирип, астын сызууну бир кыйла жеңилдетсе болот. Мисалы, 3-деңгээлдеги бардык баш аттарыңыздын астын сызыш үчүн, төмөнкү CSS стилин кошуңуз:
HTML элементтерин стилиңизде жарыялаңыз> баракчаңыздын бөлүгү. Сиз муну CSS стилдер баракчасында жасай аласыз. HTML элемент менен стилди бириктирип, астын сызууну бир кыйла жеңилдетсе болот. Мисалы, 3-деңгээлдеги бардык баш аттарыңыздын астын сызыш үчүн, төмөнкү CSS стилин кошуңуз: html> head> style> h3 {text-decor: underline; } / style> / head> body> h3> Бул аталыштын асты сызылган / h3> / body> / html>
 Каалаган убакта астын сызып коюу үчүн CSS классын түзүңүз. Кийинчерээк деп атала турган стилдер стилиңизде же стилиңизде> түзө аласыз. Класс каалаган ысымга ээ болушу мүмкүн.
Каалаган убакта астын сызып коюу үчүн CSS классын түзүңүз. Кийинчерээк деп атала турган стилдер стилиңизде же стилиңизде> түзө аласыз. Класс каалаган ысымга ээ болушу мүмкүн. html> head> style> .underline {текстти жасалгалоо: астын сызуу; } / style> / head> body> бул класстын жардамы менен div> / div> ар кайсы бөлүктөрүнүн астын сызып, div> мазмунуңуздан / div> / body> / html>
 Текстти баса белгилөөнүн башка ыкмаларын карап көрүңүз. Окурмандын башын айландырбаш үчүн, астын сызуунун алдын алуу керек. Популярдуу ыкма - текстти курсивдүү кылган em> тегин колдонуу. Баса белгилөө үчүн уникалдуу ыкма менен, ушул тегди андан ары көрсөтүү үчүн CSS колдоно аласыз.
Текстти баса белгилөөнүн башка ыкмаларын карап көрүңүз. Окурмандын башын айландырбаш үчүн, астын сызуунун алдын алуу керек. Популярдуу ыкма - текстти курсивдүү кылган em> тегин колдонуу. Баса белгилөө үчүн уникалдуу ыкма менен, ушул тегди андан ары көрсөтүү үчүн CSS колдоно аласыз. html> head> style> em {color: red; } / style> / head> body> em элементиндеги нерселердин бардыгы em> курсив болуп калат (демейки орнотуулардан улам), ал эми кызыл / em> жогоруда кошумчаланган стильден улам. / body> / html>
2ден 2-ыкма: Эскирген ыкма
 Эски u> / u> тэгдерин колдонуудан алыс болуңуз. Булар "көңүлдү чөгөргөн", демек, ал дагы деле иштейт, бирок колдонулбайт же сунушталбайт. Себеби HTML негизинен белгилөө тили катары иштелип чыккан эмес. U> теги дагы деле иштей берет, бирок эми башка тексттен айырмаланган текстти, мисалы, ката жазылган сөздү же кытайча атайын аттарды көрсөтүүгө арналган.
Эски u> / u> тэгдерин колдонуудан алыс болуңуз. Булар "көңүлдү чөгөргөн", демек, ал дагы деле иштейт, бирок колдонулбайт же сунушталбайт. Себеби HTML негизинен белгилөө тили катары иштелип чыккан эмес. U> теги дагы деле иштей берет, бирок эми башка тексттен айырмаланган текстти, мисалы, ката жазылган сөздү же кытайча атайын аттарды көрсөтүүгө арналган.  U> / u> тегин астын сызуу үчүн колдонуңуз (мисал үчүн гана). Эч кандай шартта бул ыкманы кайрадан колдонбоңуз. Эски вебсайтты жаңыртышыңыз керек болсо, анын кандайча колдонулганын билүү жакшы болушу мүмкүн.
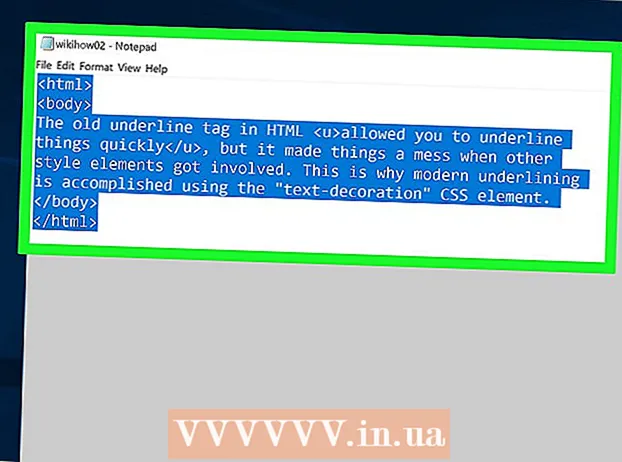
U> / u> тегин астын сызуу үчүн колдонуңуз (мисал үчүн гана). Эч кандай шартта бул ыкманы кайрадан колдонбоңуз. Эски вебсайтты жаңыртышыңыз керек болсо, анын кандайча колдонулганын билүү жакшы болушу мүмкүн. html> body> HTMLдеги эски u> tag менен нерселердин астын тез эле сызып койсоңуз болот / u>, бирок стилдин башка элементтери колдонулганда, нерселер бат эле бузулат. Ошондуктан, биз CSS элементинин жардамы менен "текстти жасалгалоонун" астын сызабыз. / body> / html>
Сунуштар
- Веб-баракчада бир нерсени баса белгилөөнүн астын сызганга караганда, дээрлик ар дайым жакшыраак жолу бар. Бул окурмандар үчүн өтө түшүнүксүз болушу мүмкүн. Текстти CSS менен кооздоңуз, бул позитивдүү болуш үчүн.