
Мазмун
Бул макалада HTMLге горизонталдык сызыкты кантип кошуу керектиги көрсөтүлөт. Горизонталдык сызык сайтта мазмунду бөлүү үчүн колдонулушу мүмкүн. Сызыкты түзүү коду абдан жөнөкөй. Бирок, HTML 4.01де, ички командаларды колдонуу менен линиянын дизайнын өзгөртүүгө болот. HTML5те сызыкты стилдештирүү үчүн CSSти колдонууга туура келет.
Кадамдар
2дин 1 -методу: HTML 4.01де иштөө
 1 Учурдагы ачуу же жаңы HTML документин түзүү. HTML документтерин Notepad сыяктуу текст редактору же Adobe Dreamweaver сыяктуу адистештирилген код редактору менен түзөтсө болот. Сиз тандаган программада HTML документти ачуу үчүн бул кадамдарды аткарыңыз:
1 Учурдагы ачуу же жаңы HTML документин түзүү. HTML документтерин Notepad сыяктуу текст редактору же Adobe Dreamweaver сыяктуу адистештирилген код редактору менен түзөтсө болот. Сиз тандаган программада HTML документти ачуу үчүн бул кадамдарды аткарыңыз: - Блокнотту же башка текст / код редакторун ачыңыз.
- Менюну ачыңыз Файл.
- Click Ачуу.
- HTML файлын тандаңыз.
- Click Ачуу
 2 Сапты киргизүүнү каалаган жерди тандаңыз. Сызык пайда боло турган сапты тапмайынча ылдый жылдырыңыз, анан ошол сызыктын эң сол жагын чыкылдатуу менен курсорду ошол сызыктын башына жылдырыңыз.
2 Сапты киргизүүнү каалаган жерди тандаңыз. Сызык пайда боло турган сапты тапмайынча ылдый жылдырыңыз, анан ошол сызыктын эң сол жагын чыкылдатуу менен курсорду ошол сызыктын башына жылдырыңыз.  3 Бош сапты кошуу. Эки жолу басыңыз . Кирүүсапты киргизүүнү каалаган текстти ылдый жылдырып, курсорду бош сапка коюңуз.
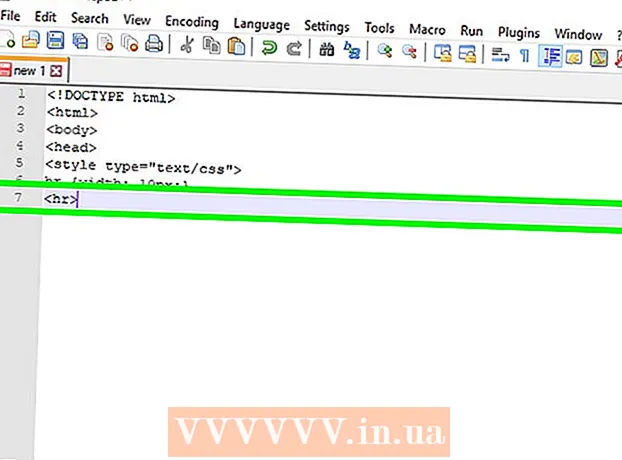
3 Бош сапты кошуу. Эки жолу басыңыз . Кирүүсапты киргизүүнү каалаган текстти ылдый жылдырып, курсорду бош сапка коюңуз.  4 Hr> тэг кошуу. Кирүү hr> саптын башындагы боштукка. Тэг hr> бүтүндөй горизонталдык сызыкты түзүүгө мүмкүндүк берет.
4 Hr> тэг кошуу. Кирүү hr> саптын башындагы боштукка. Тэг hr> бүтүндөй горизонталдык сызыкты түзүүгө мүмкүндүк берет.  5 Басуу менен курсорду "hr" тегинен кийин жаңы сапка жылдырыңыз . Кирүү. Эми теги hr> өзүнчө сапта болушу керек.
5 Басуу менен курсорду "hr" тегинен кийин жаңы сапка жылдырыңыз . Кирүү. Эми теги hr> өзүнчө сапта болушу керек.  6 Горизонталдуу сызыкка атрибуттарды кошуу (милдеттүү эмес). Узундук, калыңдык, түс жана тегиздөө сыяктуу атрибуттарды кошуңуз. Аларды "сааттан" кийин дароо кашаага салып коюңуз. Бир нече атрибуттарды кошуу үчүн, аларды боштук менен бөлүңүз.
6 Горизонталдуу сызыкка атрибуттарды кошуу (милдеттүү эмес). Узундук, калыңдык, түс жана тегиздөө сыяктуу атрибуттарды кошуңуз. Аларды "сааттан" кийин дароо кашаага салып коюңуз. Бир нече атрибуттарды кошуу үчүн, аларды боштук менен бөлүңүз. - Кирүү hr size = "#">линиянын жоондугун өзгөртүү үчүн. "#" Дегенди сандык калыңдык мааниси менен алмаштырыңыз (мисалы, size = "10").
- Кирүү hr width = "#">саптын туурасын өзгөртүү үчүн. "#" Дегенди пикселдердин саны же барактын туурасынан пайыз менен алмаштырыңыз (мисалы, туурасы = "200" же туурасы = "75%").
- Кирүү hr color = "#">сызыктын түсүн өзгөртүү үчүн. "#" Дегенди түстүн аты же он алтылык коду менен алмаштырыңыз (мисалы, color = "red" же color = "# FF0000").
- Кирүү hr align = "#">линияны тегиздөө. "#" Дегенди "оңго" (оңго), "солго" (солго) же "борборго" (борборго) алмаштырыңыз (мисалы, hr width = "50%" align = "center">).
 7 HTML файлын сактаңыз. Текст файлын HTML документи катары сактоо үчүн, файлдын кеңейтүүсүн (.txt, .docx) ".html" деп өзгөртүү керек. HTML документиңизди сактоо үчүн бул кадамдарды аткарыңыз:
7 HTML файлын сактаңыз. Текст файлын HTML документи катары сактоо үчүн, файлдын кеңейтүүсүн (.txt, .docx) ".html" деп өзгөртүү керек. HTML документиңизди сактоо үчүн бул кадамдарды аткарыңыз: - Менюну ачыңыз Файл.
- Click Сактоо.
- Файлдын аталышына файлдын атын киргизиңиз.
- Кошуу .html файлдын аталышынан кийин.
- Click Сактоо.
 8 HTML документиңизди текшериңиз. HTML файлын текшерүү үчүн, аны оң баскыч менен чыкылдатып, Ачуу менен тандаңыз. Андан кийин веб -браузериңизди тандаңыз. Сиз "hr" тегин киргизген жерде катуу сызык пайда болушу керек. HTML коду мындай көрүнөт:
8 HTML документиңизди текшериңиз. HTML файлын текшерүү үчүн, аны оң баскыч менен чыкылдатып, Ачуу менен тандаңыз. Андан кийин веб -браузериңизди тандаңыз. Сиз "hr" тегин киргизген жерде катуу сызык пайда болушу керек. HTML коду мындай көрүнөт: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Бул сапты башынан сызык менен ажыратуу керек . / P1> / body> / html>
Метод 2 2: CSS / HTML5те иштөө
 1 Учурдагы ачуу же жаңы HTML документин түзүү. HTML документтерин Notepad сыяктуу текст редактору же Adobe Dreamweaver сыяктуу адистештирилген код редактору менен түзөтсө болот. Сиз тандаган программада HTML документти ачуу үчүн бул кадамдарды аткарыңыз:
1 Учурдагы ачуу же жаңы HTML документин түзүү. HTML документтерин Notepad сыяктуу текст редактору же Adobe Dreamweaver сыяктуу адистештирилген код редактору менен түзөтсө болот. Сиз тандаган программада HTML документти ачуу үчүн бул кадамдарды аткарыңыз: - Блокнотту же башка текст / код редакторун ачыңыз.
- Менюну ачыңыз Файл.
- Click Ачуу.
- HTML файлын тандаңыз.
- Click Ачуу
 2 HTML документиңизге аталыш кошуңуз. Эгерде сиздин HTML документиңизде баш аты жок болсо, бирин кошуу үчүн бул кадамдарды аткарыңыз. Аталыш html> тегинен кийин жана дене> тегинен мурун кетиши керек.
2 HTML документиңизге аталыш кошуңуз. Эгерде сиздин HTML документиңизде баш аты жок болсо, бирин кошуу үчүн бул кадамдарды аткарыңыз. Аталыш html> тегинен кийин жана дене> тегинен мурун кетиши керек. - Кирүү баш> документтин жогору жагында.
- Эки жолу басыңыз . Кирүүэки жаңы сапты кошуу үчүн.
- Кирүү / баш>аталышын жабуу үчүн.
 3 Кирүү стиль түрү = "text / css"> баштын ичинде. Стилдин теги HTML дизайнын өзгөртүү үчүн CSSти колдоно турган жерди түзүү үчүн эки аталыштын тегинин ортосуна жайгаштырылган.
3 Кирүү стиль түрү = "text / css"> баштын ичинде. Стилдин теги HTML дизайнын өзгөртүү үчүн CSSти колдоно турган жерди түзүү үчүн эки аталыштын тегинин ортосуна жайгаштырылган. - Же болбосо, тышкы стиль барагын колдонсоңуз болот. Макаланы окуу "HTMLге CSS файлын кантип киргизүү керек»Тышкы CSS файлын HTML файлына кантип байланыштырууну үйрөнүү.
 4 Кирүү с. {. Бул горизонталдык сызыкты стилдөө үчүн CSS теги. Аны башыңыздагы же тышкы CSS файлыңыздагы "стиль" тегинен кийин кошуңуз.
4 Кирүү с. {. Бул горизонталдык сызыкты стилдөө үчүн CSS теги. Аны башыңыздагы же тышкы CSS файлыңыздагы "стиль" тегинен кийин кошуңуз.  5 Hr> теги үчүн CSS стилдерин кошуңуз. Алар "hr {" тегинен кийин келиши керек. Горизонталдык сызык ар кандай жолдор менен стилдештирилиши мүмкүн. Төмөндө алардын айрымдары келтирилген.
5 Hr> теги үчүн CSS стилдерин кошуңуз. Алар "hr {" тегинен кийин келиши керек. Горизонталдык сызык ар кандай жолдор менен стилдештирилиши мүмкүн. Төмөндө алардын айрымдары келтирилген. - Кирүү туурасы: ## px;линиянын туурасын тууралоо үчүн. "##" дегенди сызыктын туурасы пиксель менен алмаштырыңыз. Пикселдердин ордуна (px) пайызды (%) колдонсоңуз болот.
- Кирүү бийиктиги: ## px;линиянын салмагын тууралоо үчүн. "##" дегенди сызыктын туурасы пиксель менен алмаштырыңыз.
- Кирүү background-color: ##;сызыктын түсүн көрсөтүү үчүн. "##" дегенди түс атына же хэшке (#) алмаштырып, он алтылык түс коду менен алмаштырыңыз.
- Кирүү маржа-оң: ## px;оң четинен пикселдердин санын көрсөтүү. "##" дегенди сандык пиксел саны же "авто" коду менен алмаштырыңыз. Сапты солго же борборго тегиздөө үчүн "авто" киргизиңиз.
- Кирүү маржа-сол: ## px;сол четинен пикселдердин санын көрсөтүү. "##" дегенди пикселдин сандык саны же "авто" коду менен алмаштырыңыз. Сапты оңго же борборго тегиздөө үчүн "авто" киргизиңиз.
- Кирүү margin-top: ## px; сызык үчүн үстүнкү толтурууну белгилөө үчүн. "##" дегенди пикселдеги толтурууга туура келген сан менен алмаштырыңыз.
- Кирүү margin-bottom: ## px;саптын астындагы толтурууну белгилөө үчүн. "##" дегенди пикселдеги толтурууга туура келген сан менен алмаштырыңыз.
- Кирүү border-width: ## px;сызыктын айланасына кутуча тартуу (милдеттүү эмес). "##" чекиттин туурасына пиксел менен дал келген сан менен алмаштырылсын.
- Кирүү чек-түс: ##;чек түсүн көрсөтүү үчүн (милдеттүү эмес). "##" дегенди түс атына же хэшке (#) алмаштырып, он алтылык түс коду менен алмаштырыңыз.
 6 Кирүү } стиль атрибуттарынан кийин hr> тегинин стилин бүтүрүү.
6 Кирүү } стиль атрибуттарынан кийин hr> тегинин стилин бүтүрүү. 7 Кирүү hr> горизонталдуу сызык кошуу үчүн HTML документинин каалаган жеринде. CSS стилинин жөндөөлөрү HTML документиңизде hr> тегин колдонгон сайын колдонулат. Сиздин кодуңуз мындай болушу керек:
7 Кирүү hr> горизонталдуу сызык кошуу үчүн HTML документинин каалаган жеринде. CSS стилинин жөндөөлөрү HTML документиңизде hr> тегин колдонгон сайын колдонулат. Сиздин кодуңуз мындай болушу керек: ! DOCTYPE html> html> head> style type = "text / css"> hr {туурасы: 50%; бийиктиги: 20px; фон түсү: кызыл; маржа-оң: авто; маржа-сол: авто; маржа-топ: 5px; маржа-түбү: 5px; чек-туурасы: 2px; чек-түс: жашыл; } / style> / head> body> h1> Heading / h1> hr> p1> Бул линия аталыштан горизонталдуу сызык менен бөлүнүшү керек / p1> / body> / html>